
Geschäftsführer, Webdesigner & Web-Entwickler, staatlich geprüfter Mediengestalter
Einen modernen Onlineshop auf die Beine zu stellen, lässt sich mit WordPress und entsprechenden E-Commerce – Plugins wie WooCommerce sehr professionell umsetzen.
Aber auch wenn die technischen Voraussetzungen stimmen, gibt es gerade bei Onlineshops viele Aspekte zu beachten, um interessierte User vom Erstkontakt bis zum Kauf auf der Website zu halten.
Einen wichtigen Part übernimmt dabei die Usability. Usability bedeutet im Grunde nichts anderes, als es Usern zu erleichtern, ihre Ziele auf der Website zu erreichen. Im Fall des Onlineshops heißt das, die gewünschten Produkte zu finden und eine Kaufentscheidung zu treffen.
Gibt es also bei den Absprungraten oder Verweildauern der User unerklärliche Auffälligkeiten, sollten Unternehmer als Erstes ihren Shop auf die Usability überprüfen und entsprechend optimieren.
Inhaltsverzeichnis
Wir stellen die 5 wichtigsten Faktoren für bessere Shop-Usability vor.
Viele Online-Shops verschenken auf ihrer Startseite Potenzial, weil sie ihre Besucher mit übergrößen Slidern und Animationen beeindrucken wollen. Die Produkte, deretwegen User überhaupt die Seite besuchen, werden dabei wie hinter einem Vorhang versteckt.
Werden bereits auf der Startseite mehrere bebilderte Produktkategorien angezeigt, erleichtern Shopbetreiber ihren potenziellen Kunden die Suche, ersparen ihnen unnötige Klicks, ermöglichen ihnen Auswahl und führen sie schnurstracks auf die Produktseiten, wo Interessenten zu zahlenden Kunden konvertieren können.
Die Navigation führt User zum Produkt und ist eines der wichtigsten Elemente eines Onlineshops. Ein Benutzer-unfreundliches Menü kann sich messbar negativ auf den Erfolg eines Onlineshops auswirken.
Optimal ist es, wenn das Hauptmenü auf der obersten Ebene die wichtigsten Produktkategorien enthält. Alles in einem Shop sollte darauf ausgelegt sein, User schnell und unkompliziert zum Produkt zu führen.
User, die auf eine Website kommen, um ein Produkt zu finden, lassen sich in zwei Gruppen einteilen. Die eine Hälfte arbeitet sich von der Startseite durch das Menü über Kategorie-Seiten und Produktüberblicke zum gesuchten Produkt vor.
Die andere Hälfte jedoch hält sofort Ausschau nach der Suchmaske, um dort den gewünschten Begriff einzugeben. Es hat sich gezeigt, dass es sich bei diesen beiden Benutzergruppen um zwei unterschiedliche User-Typen handelt, die unflexibel reagieren, wenn der gewohnte Weg nicht gangbar ist.
Das heißt, wenn Benutzer des Typs “Suchmaske” keine Suchfunktion finden, oder eine solche Funktion ungenügend umgesetzt wurde, kann sich das negativ auf die Absprungrate auswirken.
Das sollte bei der internen Suche Ihres Onlineshops noch beachtet werden:

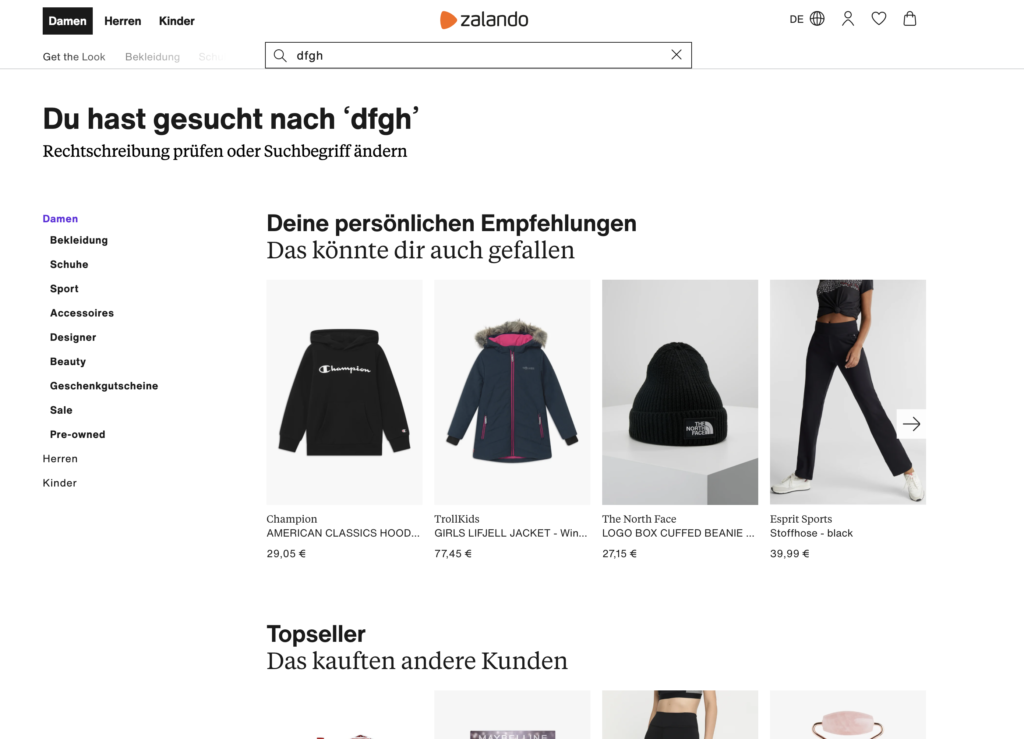
Der Onlineshop Zalando offeriert eine Korrektur der ergebnislosen Suche, zeigt mögliche andere Produkte und stellt eine vertikale Navigation am linken Rand bereit. Auch die Suchmaske ist prominent platziert. Ausreichend Möglichkeiten für User, im Shop zu verweilen und weiter zu stöbern.
Besonderes Augenmerk sollte Produktseiten gewidmet werden. Sie sind die wichtigsten Seiten des Online-Shops, denn hier entscheidet sich, ob das Produkt im Warenkorb landet. Optimale Usability ist hier besonders wichtig. Darauf ist zu achten:

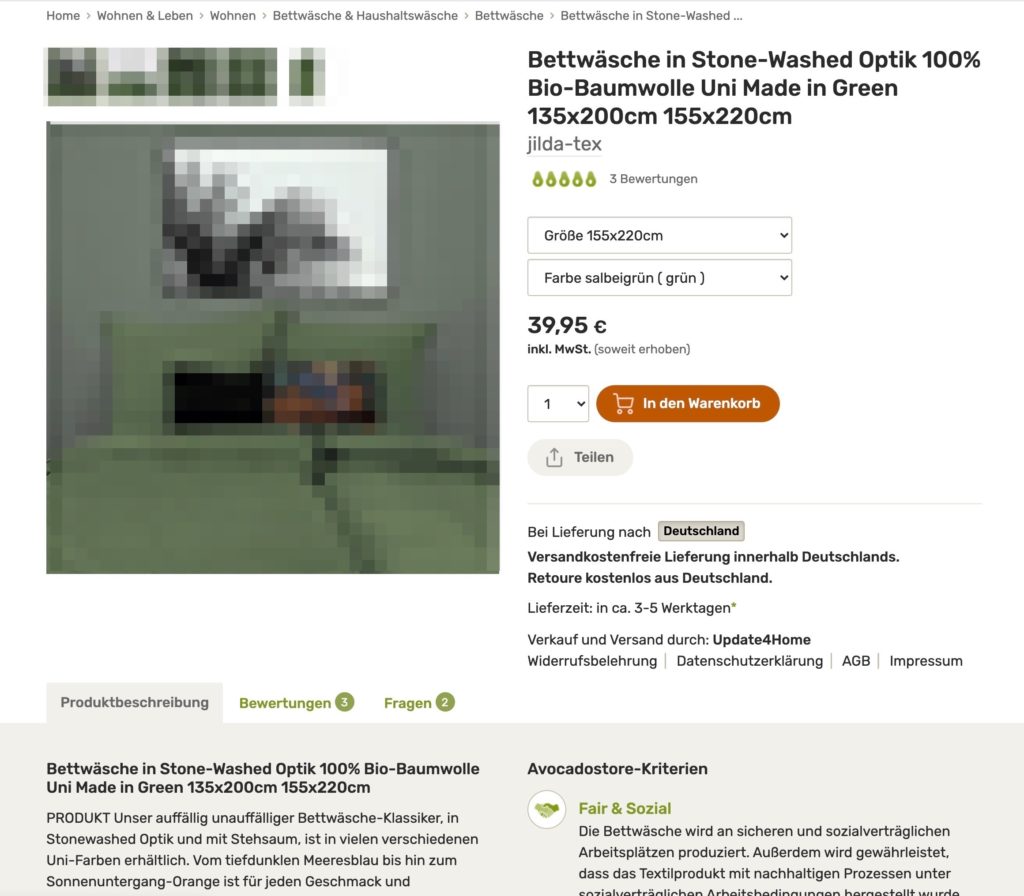
In puncto Usability sind die Produktseiten des Avocadostore vorbildlich optimiert. Sie enthalten alle wichtigen Elemente, um die Kaufentscheidung zu erleichtern.
Beim Checkout entscheidet sich, ob Interessenten zu Kunden werden. Ein sensibler Bereich, denn hier geht es ums Geld. Kleinigkeiten können schon für ausreichend Frust sorgen, um einen Kauf noch im letzten Moment abzubrechen. Deshalb sollte klar sein, dass auch beim Checkout alles darauf ausgerichtet sein muss, den Kauf schnell, einfach, vertrauensvoll und insgesamt reibungslos abzuwickeln.
Usability und User Experience sind mehr als nur Modewörter modernen Marketings. Wird ein Online-Shop kundenzentriert gestalten, schafft dies Vertrauen auf und hilft Kunden, die Kaufentscheidung zu treffen. Auch wenn WooCommerce und Co bereits gut in Sachen User Experience aufgestellt sind, sind nicht nur die technischen Vorgaben und Voreinstellungen des Shopsystems vertraut werden. Es gibt viele gar nicht so aufwändige Optionen, in Sachen Usability selbst aktiv zu werden und dabei positive, messbare Unterschiede im Kaufverhalten zu erreichen.
Interessante Artikel zum Thema „WooCommerce“
Sie benötigen eine WordPress Agentur? Wir stehen als Ihre Experten zur Verfügung. Treten Sie mit uns in Kontakt und vereinbaren Sie ein unverbindliches Beratungsgespräch.

Das Thema Suchmaschinenoptimierung ist allgegenwärtig. Das bezieht sich allerdings nicht nur auf Webseiten im eigentlichen Sinn, sondern auch auf Shop-Systeme wie WooCommerce. Auch und...
mehr lesen

Ab Werk bietet WooCommerce verschiedene Zahlungsmethoden an, die einfach eingerichtet und aktiviert werden können. Barzahlung ist keine Standard-Zahlungsart. Möchte man seinen Kunden im Shop...
mehr lesen

Für das Online Marketing ist das sogenannte Story-Telling ein nach wie vor bedeutsames Thema. Dabei geht es vor allem um tolle Einkaufserlebnisse für die...
mehr lesen

Wer ein Geschäft oder einen Onlineshop betreibt, sucht ständig nach Möglichkeiten, den Umsatz zu steigern, denn der Wettbewerb ist hoch und es ist nicht...
mehr lesen
Was versteht man unter Farbspektrum? Als Farbspektrum wird der Wellenbereich bezeichnet, der durch das menschliche Auge ersichtlich ist. Menschen sehen…
Was bedeutet UTF-8? Unter UTF-8 ist das Unicode Transformation Format – 8 Bits bekannt. Dabei steht die Zahl 8 für…
Was ist Nofollow? Der nofollow Tag ist im Bereich HTML ein durchaus wichtiger Baustein und es ist für Webmaster, Blogger…