
Geschäftsführer, Webdesigner & Web-Entwickler, staatlich geprüfter Mediengestalter
Wie kann bei WooCommerce ein kostenloser Versand eingerichtet werden? Und lassen sichhierfür auch Bedinungen definieren? All diese und viele weitere Informationen rund um die Versandart „Free Shipping“ haben wir in diesem Artikel zusammengetragen.
Der kostenlose Versand bei WooCommerce ist ein nicht zu unterschätzendes Werkzeug. Immerhin können auf diesem Wege zusätzliche Kunden gewonnen werden. Auf den ersten Blick mag einem diese Versandart als Shopbetreiber zwar wenig lukrativ erscheinen, die Vorteile des kostenlosen Versands sind jedoch nicht von der Hand zu weisen und millionenfach erprobt. Bietet man beispielsweise einen kostenlosen Versand ab einem bestimmten Bestellwert an, neigen Kunden oft dazu, mehr zu bestellen.
Lesetipp: Was ist WooCommerce?
Inhaltsverzeichnis
Bei WooCommerce ist der kostenlose Versand im Handumdrehen eingerichtet. Außerdem gibt es diverse Einstellungen — beispielsweise für Bedinungen und regionale Einschränkungen, möchte man den kostenlosen Versand beispielsweise erst ab einem bestimmten Bestellwert oder nur für eine bestimmte Region/ein bestimmtes Land offerieren. Auch in Kombination mit einem Gutscheincode kann der kostenlose Versand angeboten werden.
In den nachfolgenden Schritten erklären wir, wie der kostenlose Versand eingerichtet bzw. aktiviert wird.
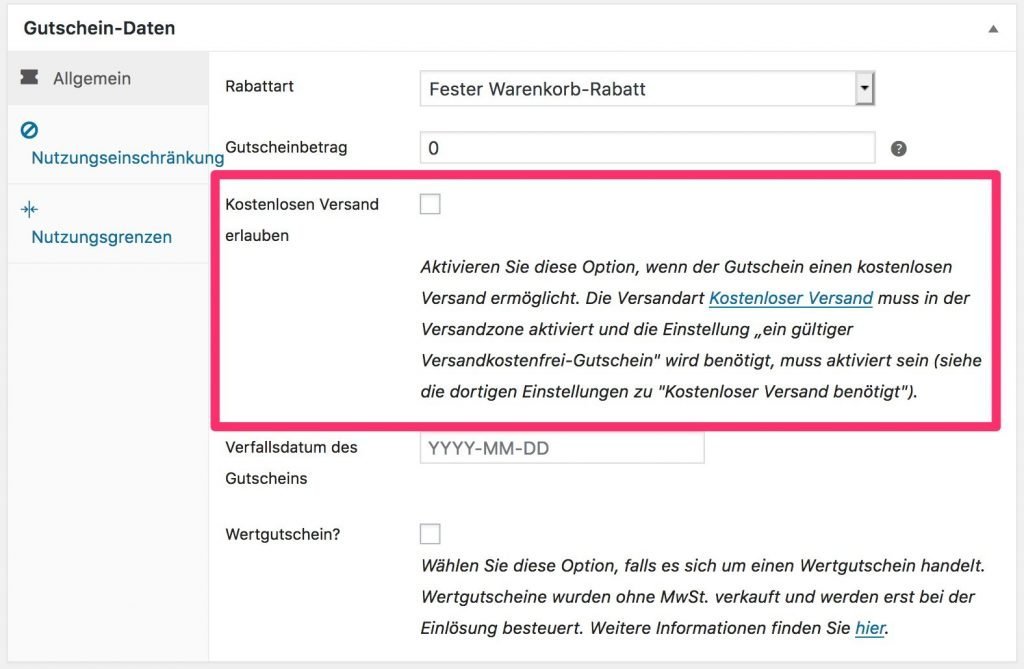
Wählt man bei den obengenannten Bedingungen für den kostenlosen Versand einen Versandkostenfrei-Gutschein, muss dieser zusätzlich noch erstellt werden.

Dazu geht man wie folgt vor:
Wenn der kostenlose Versand nicht die einzige Versandart innerhalb einer Versandzone ist, erscheinen für den Kunden zwei Versandarten. Das kommt immer dann vor, wenn der kostenlose Versand an eine Bedingung gekoppelt ist. Die kostenpflichtige, standardmäßige Versandart sowie die kostenlose Versandart, die z.B. aufgrund eines Bestellwerts von über 50 Euro zur Verfügung steht, werden dann beide angezeigt. Das sorgt nicht nur für Verwirrung bei Kunden, sondern kann auch dazu führen, dass Kunden versehentlich Versandkosten entrichten, dabei hätten sie theoretisch keine Gebühr für den Versand der Produkte bezahlen müssen. Um alle anderen Versandarten auszublenden, wenn der kostenlose Versand verfügbar ist, muss folgender Code in der functions.php des gegenwärtig verwendeten Themes integriert werden.
Interessante Artikel zum Thema „WooCommerce“
Sie benötigen eine WordPress Agentur? Wir stehen als Ihre Experten zur Verfügung. Treten Sie mit uns in Kontakt und vereinbaren Sie ein unverbindliches Beratungsgespräch.

Das Thema Suchmaschinenoptimierung ist allgegenwärtig. Das bezieht sich allerdings nicht nur auf Webseiten im eigentlichen Sinn, sondern auch auf Shop-Systeme wie WooCommerce. Auch und...
mehr lesen

Ab Werk bietet WooCommerce verschiedene Zahlungsmethoden an, die einfach eingerichtet und aktiviert werden können. Barzahlung ist keine Standard-Zahlungsart. Möchte man seinen Kunden im Shop...
mehr lesen

Für das Online Marketing ist das sogenannte Story-Telling ein nach wie vor bedeutsames Thema. Dabei geht es vor allem um tolle Einkaufserlebnisse für die...
mehr lesen

Wer ein Geschäft oder einen Onlineshop betreibt, sucht ständig nach Möglichkeiten, den Umsatz zu steigern, denn der Wettbewerb ist hoch und es ist nicht...
mehr lesen
Was ist? Black Hat SEO Die Begrifflichkeit Black Hat SEO leitet sich aus der Hacker-Szene ab. Dort wurden Hacker mit…
Was ist ein Minimum Viable Product (MVP)? Ein Minimum Viable Product (kurz MVP) bezeichnet die zunächst funktionsfähigste, aber bewusst schlank…
Was ist Apache? Apache ist ein Open Source Webserver der Apache Software Foundation, welcher kostenfrei downloadbar und quellfrei ist. Da…
Hallo,
super Beitrag!
Kann in dem Code am Schluss die Versandart „Abholung vor Ort“ beibehalten werden, wenn verfügbar?
danke
Jochen
Kann mir bitte jemand einen Tipp geben, was ich tun muss, wenn der CSS Code nicht funktioniert? Das wäre mega, schonmal vielen Dank!
Hallo Walter,
welcher CSS Code? Bei dem Code im Artikel handelt es sich um PHP Code, dieser muss in der functions.php eingefügt werden, nicht im CSS-Editor.
Hallo, vielen Dank, hat super funktioniert. Ich hätte allerdings dieselbe Frage wie mein Vorredner: Kann „Abholung vor Ort“ erhalten bleiben, auch wenn die Bedingungen für den kostenlosen Versand erreicht sind?
Hallo, die Funktion zum Erhalt der Option „Abholung vor Ort“ gibt es hier:
https://docs.woocommerce.com/document/hide-other-shipping-methods-when-free-shipping-is-available/