
Geschäftsführer, Webdesigner & Web-Entwickler, staatlich geprüfter Mediengestalter
Cumulative Layout Shift, kurz CLS, ist eine neue „User Experience“-Kennzahl, die angibt, wie sehr sich eine Webseite während des Ladens oder im Anschluss daran verändert — ohne Zutun des Nutzers. Alle Details zum CLS-Wert, wie man ihn messen und optimieren kann, erfahren Sie in diesem Artikel.
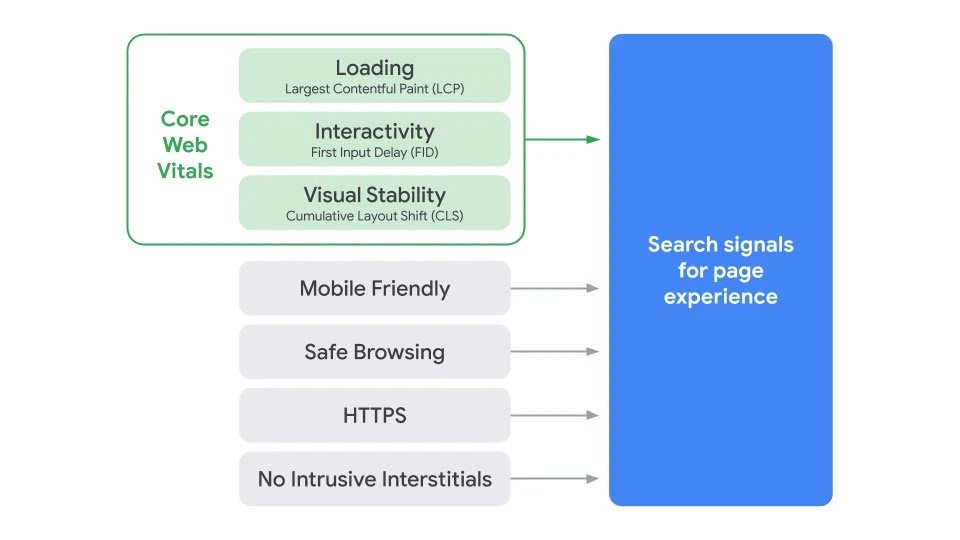
Im Mai 2020 hat Google im Rahmen des großen Core-Updates die sogenannten „Core Web Vitals“ lanciert. Dabei handelt es sich um verschiedene, essenzielle Website-Metriken in Hinblick auf die User Experience. Teil dieser „Web Vitals“ sind unter anderem der Cumulative Layout Shift (CLS). Daneben gibt es noch Largest Contentful Paint (LCP) und First Input Delay (FID). Es ist davon auszugehen, dass die Core Web Vitals in der Zukunft zunehmend ergänzt werden und sich in Hinblick auf die Suchmaschinenoptimierung zur wesentlichen Kategorie im Bereich User Experience entwickeln. Die Core Web Vitals sind Teil der „Google Page Experience“, die als Ranking-Faktoren gelten. Darunter gehören auch Faktoren wie „Mobile-friendly“ oder HTTPS.
Inhaltsverzeichnis
Eigentlich ist der Cumulative Layout Shift (CLS) einfach und schnell erklärt. Es handelt sich dabei nämlich um einen Messwert für ein Webseiten-Verhalten, das so ziemlich jeder kennen dürfte: Man besucht eine Webseite und urplötzlich verschiebt sich der Inhalt — man könnte es auch als „Springen“ der Webseite beschreiben. Besonders ärgerlich ist dieser „Effekt“ dann, wenn man gerade auf einen Link klicken wollte oder in einen Text vertieft ist. Doch damit nicht genug.
Im schlimmsten Fall löst der Nutzer durch eine überraschende Layout-Verschiebung ungewollt z.B. eine Bestellung aus. Das könnte beispielsweise passieren, wenn die beiden Buttons für die Bestätigung der Bestellung und für den Abbruch übereinander liegen und die Nutzer-Aktion zeitgleich mit dem beschriebenen Layout-Shift erfolgt.
Der CLS-Wert beschreibt also die visuelle Stabilität einer Webseite bzw. einer Unterseite. Gründe für diese Verschiebungen im Layout sind oftmals nachgeladene Werbe-Elemente, die andere Webseite-Elemente verdrängen und somit eine Neuanordnung der Webseite erzwingen. Layout-Veränderungen, die durch den Nutzer aktiv ausgelöst werden, schlagen sich selbstverständlich nicht im CLS-Wert nieder.
Letztlich ist die Einführung eines Messwerts und somit die Greifbarkeit der oben beschriebenen Usability-Problematik wenig verwunderlich und eine „Antwort“ seitens Google auf den zunehmenden Mobile-Marktanteil im Web. Denn gerade auf dem mobilen Endgerät ist ein etwaiger Layout-Shift störender als auf dem Desktop. Außerdem verfolgt Google damit weiterhin den Ansatz, das Web zu einem besseren Web zu machen — letztlich in dem man Webmaster zu gewissen Optimierungen zwingt — dazu später mehr.
Der CLS-Wert wird mittels einfacher Formel errechnet. Konkret lautet diese: impact fraction * distance fraction = layout shift score. Es wird also ein Layout-Shift-Score ermittelt. Dieser setzt sich aus zwei weiteren Werten zusammen, nämlich Impact Fraction und Distance Fraction.
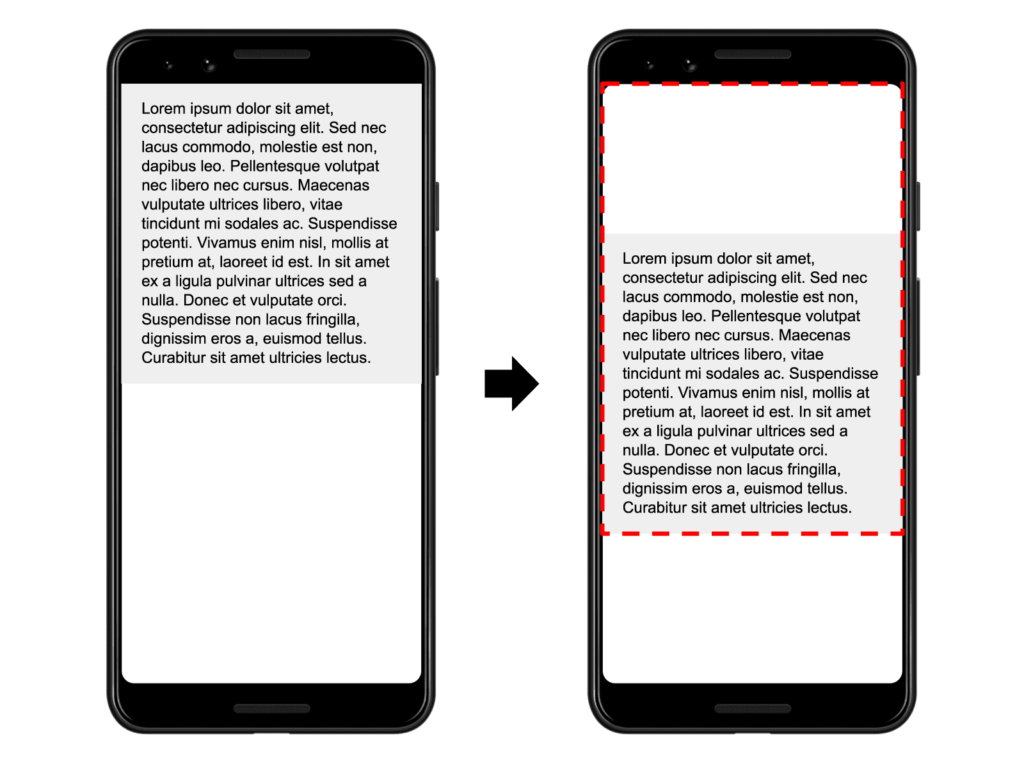
Die Impact Fraction misst, wie instabile Elemente den Bereich des Viewports zwischen zwei Frames beeinflussen. Die Vereinigung der sichtbaren Bereiche aller instabilen Elemente für den vorherigen Frame und den aktuellen Frame — als Bruchteil der Gesamtfläche des Viewports — ist der Impact Fraction.
Im untenstehenden Beispiel gibt es ein Element, das in einem Frame die Hälfte des Viewport einnimmt. Im nächsten Frame verschiebt sich das Element dann um 25 % der Viewport-Höhe nach unten. Das rote, gepunktete Rechteck zeigt die Vereinigung des sichtbaren Bereichs des Elements in beiden Frames an, was in diesem Fall 75 % des gesamten Ansichtsfensters ausmacht — die Höhe des Viewports (50 %) zuzüglich der Verschiebung (25 %). Das Ergebnis ist ein Impact Fraction von 0,75.

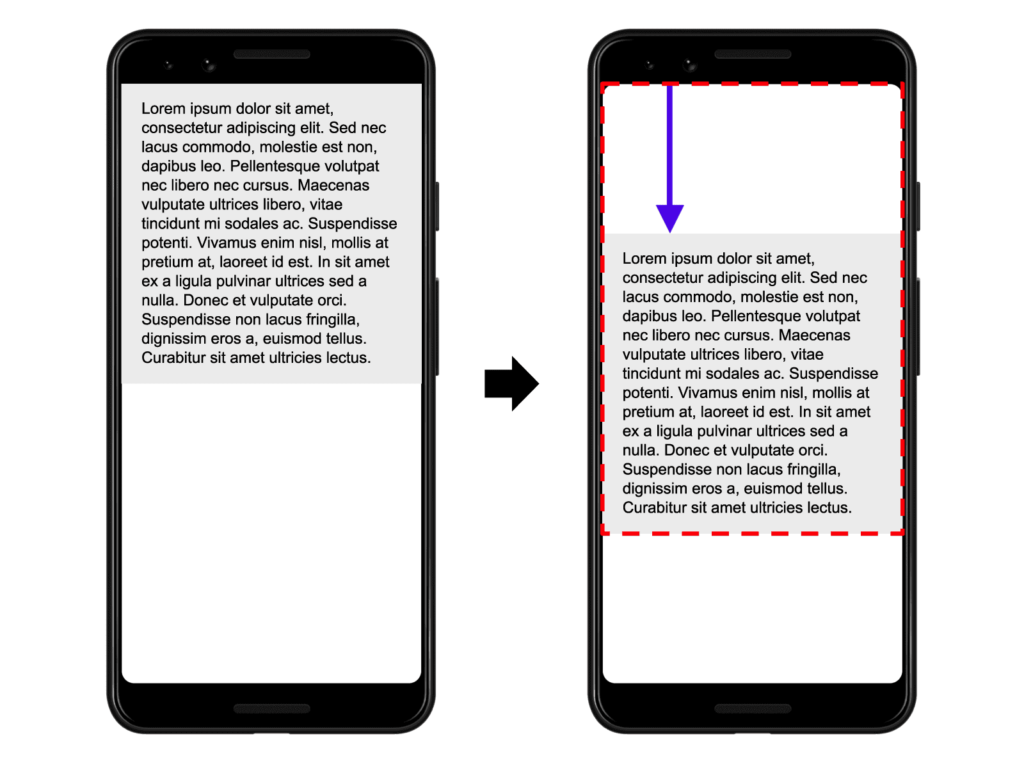
Der zweite Wert ist die Distance Fraction. Diese gibt an, wie weit sich ein instabiles Element zwischen zwei Frames bewegt hat.
Dabei berechnet sich die Distance Fraction aus der größten Entfernung, die ein Element zurückgelegt hat (horizontal oder vertikal), geteilt durch die größte Dimension des Viewports (je nachdem, entweder Breite oder Höhe).
In unserem Beispiel (siehe Bild unten) ist die größte Dimension des Viewports die Höhe. Das instabile Element hat sich um 25 % in der Höhe des Viewports verschoben, was eine Distance Fraction von 0,25 ergibt.

In diesem Beispiel ist also die Impact Fraction 0,75 und die Distance Fraction 0,25. Die Rechnung wäre also 0,75 * 0,25. Die Layout-Verschiebung beträgt somit 0,1875 — der CLS-Wert.
Zur Messung des CLS-Werts kann man sich zwei verschiedenen Tools bedienen. Eine Möglichkeit ist die Verwendung des PageSpeed Insights Web-Tools von Google. Das Tool, das die meisten Webmaster zur PageSpeed-Messung kennen, zeigt seit Mai nämlich auch die Werte der Core Web Vitals an. Darüber hinaus gibt es für den Google Chrome Browser ein Add-On, das derzeit allerdings nur in einer Alpha-Version über Github erhältlich ist.
Um ein gutes Nutzererlebnis zu bieten, sollten Websites laut Google einen CLS-Wert von weniger als 0,1 anstreben. Um sicherzustellen, dass dieses Ziel für die meisten Benutzer erreicht wird, sollte man die 75. Perzentile aller Page Loads zur Messung (segmentiert über mobile und Desktop-Geräte) heranziehen. Immerhin kann der CLS-Wert bei verschiedenen Nutzer der Webseite unterschiedlich ausfallen. Beispielsweise, wenn andere/keine Werbung ausgespielt wird oder die Auflösung des Endgeräts anders ist.
Wenn der CLS nicht optimal ist, also über 0,1 liegt, sollte dieser verbessert werden. Hierzu gibt es einige Tipps und Tricks, die den Wert verbessern können.
Im Mai 2021 wird Google erneut ein großes Core-Update ausrollen. Dann sollen die Core-Web-Vitals und somit auch Cumulative Layout Shift (CLS) in die Bewertung einer Webseite einfließen — man kann hier also von offiziellen Rankingfaktoren sprechen. Die Core Web Vitals werden dann den bisherigen Page Experience Rankingfaktoren hinzugefügt.

Wir empfehlen also, Webseiten auf diese Veränderung vorzubereiten. Etwas Zeit ist noch. Vermutlich wird es so sein, dass man ab Mai 2021 nicht direkt mit großen Rankingverlusten rechnen muss, wenn man die Core Web Vitals noch nicht erfüllt. Dieser Faktor wird aber vermutlich von Zeit zu Zeit immer mehr Gewichtung erhalten. Außerdem ist die User Experience auch unabhängig von der Suchmaschinenoptimierung wichtig und schon jetzt ein indirekter Ranking-Faktor. Kommt ein Nutzer auf einer Webseite nicht zurecht, so verlässt er die Webseite in der Regel wieder zügig. Daraus resultieren eine hohe Absprungrate und nur wenige Page Impressions pro Besucher — all diese Dinge spielen bei der Bewertung einer Webseite natürlich eine Rolle.
Lesetipp: Warum SEO?
Die Core Web Vitals sind grundsätzlich eine begrüßenswerte Neuerung. Die Anforderungen an Webseiten bzw. an Webdesign und Web-Entwicklung werden höher, wodurch Unternehmen gezwungen sind, professionellere Webseiten zu realisieren. Das sorgt für ein „angenehmeres“ Web, das wiederum uns allen zugutekommt.
Spannende Artikel zum Thema SEO
Sie benötigen eine WordPress Agentur? Wir stehen als Ihre Experten zur Verfügung. Treten Sie mit uns in Kontakt und vereinbaren Sie ein unverbindliches Beratungsgespräch.

In diversen Support Foren häufigen sich gerade Beiträge zu Problemen mit dem WordPress Editor. Konkret wird bei HTML-Elementen automatisch die CSS-Klasse class="ai-optimize" eingefügt. Auch...
mehr lesen

Das Thema Suchmaschinenoptimierung ist allgegenwärtig. Das bezieht sich allerdings nicht nur auf Webseiten im eigentlichen Sinn, sondern auch auf Shop-Systeme wie WooCommerce. Auch und...
mehr lesen

Eine Website wurde neu erstellt, entspricht den aktuellen Designs und technisch ist auch alles in bester Ordnung – und doch bleiben die Besucher:innen aus?...
mehr lesen

Das SEO-Plugin Yoast verspricht einfache Einstellungen für eine bessere Suchmaschinenoptimierung des eigenen Contents. Begleitet wird dies durch ein Ampelsystem, das von Rot über Orange...
mehr lesen
Was sind Backlinks? Ein Backlink ist ein externer Hyperlink, welcher auf einer Website gesetzt wird. Ein Backlink kann auch als…
Was ist das Backend? Der Begriff „Backend“ beschreibt die tiefste Ebene eines Schichtenmodells aus der Informationstechnologie, welches für die strukturierte…
Was ist ein Headless CMS? Bei einem Headless CMS handelt es sich gleichermaßen um eine Vereinfachung eines Content-Management-Systems und um…