
Geschäftsführer, Webdesigner & Web-Entwickler, staatlich geprüfter Mediengestalter
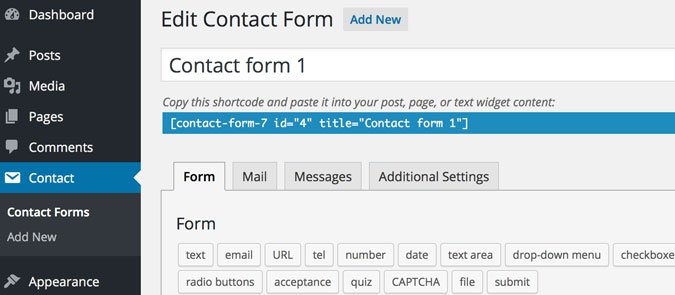
Das beliebte Kontaktformular-Plugin Contact Form 7 lädt die für die einwandfreie Funktionalität der Formulare benötigten Scripte auf jeder Seite. Der Performance wegen sollte man Scripte generell aber immer nur dann laden, wenn sie wirklich benötigt werden. Wie das bei Contact Form 7 funktioniert, erklärt dieser Artikel.
Auch wenn das weitverbreitete Kontaktformular-Plugin für WordPress seine Javascript-Dateien ordnungsgemäß im Fußbereich integriert, sollte man stets darauf achten, entsprechende Scripte nur dann zu laden, wenn diese auch tatsächlich zum Einsatz kommen – das gilt natürlich auch für andere Plugins und sonstige Scripte.
Zum Thema: Contact Form 7: Nachrichten speichern mit Flamingo
Im Falle des Kontaktformular-Plugins Contact Form 7 lässt es sich mit nur wenigen Handgriffen bewerkstelligen, dass die benötigten Scripte beispielsweise nur auf der Kontaktseite integriert und somit beim Aufruf geladen werden. Dazu müssen die Javascript- und CSS-Datei des Plugins zunächst einmal „deaktiviert“ werden, indem folgender Code-Snippet in der functions.php des verwendeten Themes Platz findet.
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
Anschließend muss man mit dem nachstehenden Snippet definieren, auf welcher Seite die Scripte geladen werden sollen. Je nach Theme gibt es für die Kontaktseite beispielsweise ein eigenes Seiten-Template (beispielsweise template-contact.php), in das der Code eingefügt (innerhalb von <?php und ?>) wird.
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
Sollte kein eigenes Page-Template zur Verfügung stehen, kann obige Abfrage auch mittels der Conditional Tags-Funktion von WordPress, genauer gesagt mithilfe der Funktion is_page(), einer Seite zugewiesen werden. Damit ist es auch möglich, die Abfrage in der header.php oder footer.php des verwendeten Themes zu integrieren. In der ersten Zeile muss man „ID“ selbstverständlich durch die Page-ID der gewünschten Seite ersetzen.
if(is_page( ID )) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}Sie benötigen eine WordPress Agentur? Wir stehen als Ihre Experten zur Verfügung. Treten Sie mit uns in Kontakt und vereinbaren Sie ein unverbindliches Beratungsgespräch.

Was ist eigentlich ein Was ist ein CDN (Content Delivery Network)? Und wann ist ein CDN wirklich sinnvoll? Alle Fragen, Vorteile und Nachteile zu...
mehr lesen

Komprimierte Bilder und Grafiken sind unerlässlich für schnelle Ladezeiten einer WordPress-Webseite. Lädt eine Webseite zügig, wird nicht nur die User-Experience gefördert, auch die Suchmaschinen...
mehr lesen

„Zeit ist Geld!“ Dieses Sprichwort gilt auch für Webseiten und deren Ladezeiten, denn jede zusätzliche Sekunde kann negative Auswirkungen auf die Conversion-Rate, Akquisition neuer...
mehr lesen

Seit WordPress 4.2 gehören Emojis zum Standardrepertoire des Content-Management-Systems. Wer von den Emojis nicht Gebrauch machen möchte, bekommt die entsprechenden Scripte für die bunten...
mehr lesen
Was ist ein Redirect? Der Begriff Redirect bedeutet soviel wie Weiterleitung und ist die kurze Variante für ‚redirection“. Damit wird…
Was ist das W3C? W3C steht als Abkürzung für den Begriff „World Wide Web Consortium“. Es beschreibt das Gremium, welches…
Was ist eine Heatmap? Als Heatmap versteht man ein Diagramm, mit dessen Hilfe Daten dargestellt werden können. Große Datenmengen lassen…
Erst einmal danke für die Anleitung! Leider funktioniert das letzte Snippet (is_page (ID)) auf meiner Seite nicht. Kennst du noch eine andere Lösung?
Hallo Felix,
vielen Dank für Dein Kommentar. Was hast Du denn statt „ID“ eingetragen? Du kannst Dir in der offiziellen Dokumentation von WordPress einmal anschauen, wie genau diese Funktion aussehen muss. Hier entlang: https://codex.wordpress.org/Function_Reference/is_page#Examples