
Geschäftsführer, Webdesigner & Web-Entwickler, staatlich geprüfter Mediengestalter
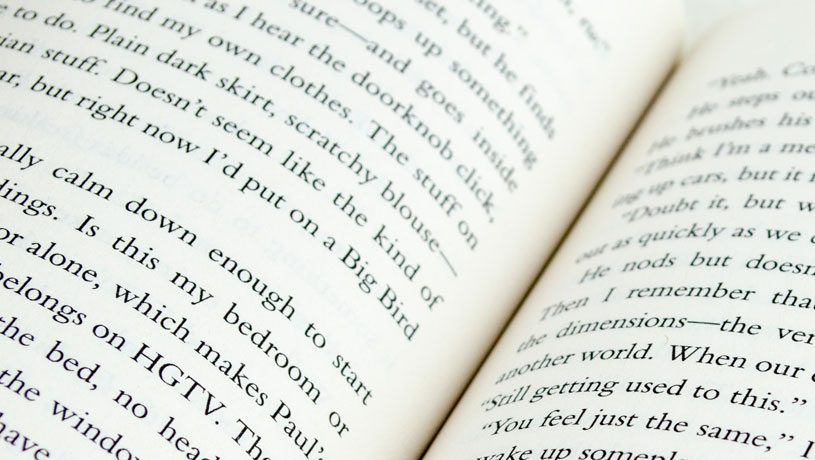
Blocksatz auf Webseiten? Der Blocksatz kommt vielfach zum Einsatz. In Büchern oder Zeitschriften, in wissenschaftlichen Essays und auch in Zeitungen ist er durchaus üblich und hilft dabei, Texte zuverlässig zu formatieren. Blocksatz bietet dabei vor allem einen Vorteil bei der Lesbarkeit. Im Vergleich zum Flattersatz ist er besser zu lesen und wirkt auch professioneller, da es rechtsseitig keinen unregelmäßigen Rand gibt. Auf Websites hingegen kommt der Flattersatz in den allermeisten Fällen zum Einsatz und es wird auf Blocksatz verzichtet. Doch warum ist das so und warum ist der Blocksatz auf Websites in aller Regel tatsächlich tabu?
Inhaltsverzeichnis
Um die Auswirkungen von Blocksatz kennenzulernen, kann man einen beliebigen Text einfach mit einem Textverarbeitungsprogramm wie zum Beispiel Microsoft Word oder auch LibreOffice öffnen und dort den Randausgleich auf Blocksatz umstellen. Standardmäßig ist hier zumeist Flattersatz mit Linksausrichtung aktiv. Die Folgen sind in aller Regel direkt sichtbar: zwischen den einzelnen Worten ergeben sich unterschiedlich große Abstände, auch innerhalb einzelner Zeilen. Auf diese Weise entstehen nicht nur Löcher innerhalb des Textes, dieser ist auch schwieriger zu erfassen und zu lesen.
Um Blocksatz demnach professionell nutzen zu können, müssten noch einige Stellschrauben bearbeitet werden. Das bezieht sich zum Beispiel auf die Anzahl der Zeichen je Zeile. Diese Zahl wird durch zwei Faktoren bestimmt:
Wird die Schrift größer und die Spaltenbreite schmaler, passen weniger Zeichen in eine Zeile. Die Wahrscheinlichkeit von größeren Wortabständen nimmt auf diese Weise entsprechend zu.
Handelt es sich um Texte im Print durchlaufen diese nach dem Schreiben noch das Layout und entsprechende Lücken können hierbei berücksichtigt und korrigiert werden — manuell versteht sich. Bei Webtexten ist dies jedoch gänzlich anders, da die Zeilenlänge und Schriftgröße auch stark davon abhängt, wie groß der genutzte Bildschirm ist oder welche individuellen Einstellungen Leser:innen vornehmen.
Unterschiedliche Zeilenumbrüche sind somit durchaus die Regel und auch die Größe der Wortabstände ist bei Webtexten mit Blocksatz somit nicht vorhersehbar. Der identische Text kann mit unterschiedlichen Einstellungen also gänzlich anders aussehen und besser oder schlechter lesbar sein.
Auf das Erscheinungsbild von Blocksatz wirkt sich außerdem auch die Wortlänge aus. Im Print werden Wörter, die über eine Zeile hinausgehen, mithilfe der Silbentrennung passend ausgegeben und entsprechend über mehrere Zeilen verteilt. Dies führt ebenso dazu, dass größere Wortabstände im Druck vermieden werden können.
Dieser Faktor kann im Internet allerdings ebenfalls nicht vollumfänglich berücksichtigt werden und somit zu Problemen führen. Eine manuelle Silbentrennung ist aufgrund der unterschiedlichen Begebenheiten einzelner Nutzer:innen mit Geräten und individuellen Einstellungen keine infrage kommende Option. Dies würde stattdessen dazu führen, dass Wörter auf unterschiedlichen Geräten gänzlich anders getrennt würden, zum Teil in einer Zeile Wörter getrennt würden und ein Text auf diese Weise schwer lesbar wäre.
Aber auch eine automatische Silbentrennung ist online nur bedingt eine Option, die genutzt werden kann. Denn es müssen mehrere Optionen gleichermaßen erfüllt sein, damit ein Web-Browser neben einem Textumbruch auch direkt eine automatische Silbentrennung durchführen kann. Diese Optionen müssen hierfür erfüllt sein:
Somit gibt es einige Stellschrauben, die für die ordentliche Anzeige von Blocksatz auf Websites notwendig sind. Da man hierauf als Webmaster:in aber nur teilweise einen direkten Einfluss hat, sind korrekte Ausgaben nicht in jedem Fall möglich. Demnach ist Blocksatz für Websites in aller Regel tabu und es sollte vornehmlich auf Flattersatz gesetzt werden.
Entscheidet man sich dennoch dafür, eine Website mit Blocksatz zu gestalten, sollte neben den vorangegangenen Anforderungen auch noch manuell nachgearbeitet werden.
Das bezieht sich vor allem auf die Optimierung kritischer Stellen. Hierzu hat man als Website-Betreiber:in folgende Optionen und sollte diese auch in Anspruch nehmen:
<wbr> genutzt werden. Dieses bedeutet Word Break Opportunity und funktioniert so, dass die Trennung bei Bedarf erfolgt, der Befehl ansonsten aber unsichtbar bleibt. Es wird jedoch kein Trennzeichen im Falle einer Worttrennung gesetzt.­ kann genutzt werden. Dieses wird als Soft Hyphen bezeichnet und ist für Begrifflichkeiten empfehlenswert, die nicht in jedem Wörterbuch zu finden sind. Das bedingte Trennzeichen wird auch dann aktiv, wenn die Silbentrennung selber nicht eindeutig konfiguriert ist. Längere Wörter werden dann entsprechend sinnvoll getrennt, was unter Umständen auch im Flattersatz interessant sein dürfte.Trotz dieser Möglichkeiten ist allerdings davon auszugehen, dass sich Blocksatz für Websites nicht eignet und dass ein Text in Blocksatz im Web nicht so schnell erfasst werden kann.
Gerade dies ist für viele Nutzer:innen online aber ein bedeutsamer Aspekt, sodass Flattersatz klar zu bevorzugen ist. Dabei ist es im Übrigen unabhängig, ob man mit einem Content Management System wie WordPress, Typo3 oder auch Drupal arbeitet, die Resultate unterscheiden sich letzten Endes nicht wirklich.
Es kann möglicherweise die Frage aufkommen, wie es online mit zentrierten Texten aussieht, wenn es schon kein Blocksatz sein soll. Auch diese Option ist generell nicht wirklich sinnvoll. Denn auch bei zentriertem Text sind Inhalte nicht so einfach zu erfassen oder gar schnell lesbar. Das menschliche Auge ist dann nämlich viel mehr damit beschäftigt, den Anfang der jeweils neuen Zeile zu suchen.
Zentrierte Texte sind hingegen in Ordnung, wenn es sich um kleine Passagen handelt, die in den Fokus gerückt werden sollen. Beispielsweise bei Zitaten.
Generell ist allerdings ein linksbündig ausgerichteter Text auf Websites zumeist klar zu bevorzugen.
Zahlreiche Nutzer:innen besuchen Websites heute über mobile Endgeräte wie Tablets oder auch Smartphones. Hierfür kommt auf immer mehr Websites ein responsives Design zum Einsatz, das auf allen Endgeräten gleichermaßen ein einheitlich positives Erlebnis für Nutzer:innen ermöglichen soll.

In diesem Zusammenhang wäre die Nutzung von Blocksatz auf Websites ein großer Fehler, da die Texte dann auf unterschiedlichen Geräten gänzlich anders dargestellt werden und es zu unschönen Lücken und großen Wortabständen kommen kann. Bei kleinen Bildschirmen dürfte dies besonders deutlich werden und die Usability entsprechend reduzieren.
Auf dem obigen Beispiel haben wir einmal die Schriftformatierung in unserem Agentur-Blog auf Blocksatz umgestellt — die unschönen Lücken im Text sind besonders auf dem Smartphone deutlich sichtbar und stören die Lesbarkeit.
Abschließend lässt sich nur das Fazit ziehen, dass Blocksatz auf Websites tatsächlich tabu ist und in kaum einem Fall positive Auswirkungen haben dürfte. Stattdessen kann die Verwendung von Blocksatz zu Problemen beim Lesen und Erfassen der Inhalte führen und somit das Handling für User:innen mitunter deutlich reduzieren.
Daher die klare Empfehlung: Online sollte vornehmlich Flattersatz genutzt werden.
Spannende Artikel zum Thema Webdesign
Sie benötigen eine WordPress Agentur? Wir stehen als Ihre Experten zur Verfügung. Treten Sie mit uns in Kontakt und vereinbaren Sie ein unverbindliches Beratungsgespräch.

Als Bestandteil des UX-Designprozesses gehört Persuasive Design vielfach dazu, weil damit einfach und effizient Conversionziele erreicht werden können. Doch was ist Persuasive Design konkret,...
mehr lesen

Eine Website wurde neu erstellt, entspricht den aktuellen Designs und technisch ist auch alles in bester Ordnung – und doch bleiben die Besucher:innen aus?...
mehr lesen

Der Begriff Joy of Use bezeichnet die Freude an der Verwendung. Selbst im B2B-Bereich ist dies eine Option, wenngleich sie zunächst vielleicht seltsam erscheinen...
mehr lesen

Hier gibt es eine Übersicht der beliebtesten und besten Google Web Fonts für das nächste Webdesign. Außerdem beantworten wir die Frage, was Google Fonts...
mehr lesen
Was ist ein Stylesheet? Als Stylesheet bezeichnet man eine Formatvorlage, mit deren Hilfe auf einer Website relativ schnell und simpel…
Was bedeutet Breadcrumb? Der Begriff Breadcrumb beschreibt eine sekundäre Navigation auf einer Website, welche die primäre Navigation des Menüs unterstützt….
Was ist eine Domain? Die Domain beschreibt einen Teil des Domain Name System (DNS). Das DNS verbindet die maschinenlesbaren IP-Adressen…