
Geschäftsführer, Webdesigner & Web-Entwickler, staatlich geprüfter Mediengestalter
Schon einige wenige Veränderungen können die Ladezeiten der eigenen Webseite spürbar verbessern. Und das ist auch gut so. Die Performance von Webseiten ist inzwischen, nämlich wichtiger denn je. Eine von vielen Möglichkeiten, in Bezug auf die Ladezeiten, noch mehr aus der eigenen Webseite herauszuholen, ist die Optimierung des CSS-Codes. Dazu haben wir einige Tipps und Tricks zusammengestellt.
Passable Ladezeiten sind die Basis für eine erfolgreiche Webseite. Man stelle sich vor, man möchte sich beispielsweise über ein neues Smartphone im Internet informieren. Lädt die über Google gefundene Webseite zu gewünschtem Thema eine gefühlte Ewigkeit, fällt der Klick auf den „Zurück“-Button im Browser oftmals leichter, als den Aufbau der Webseite weiter abzuwarten. Und tatsächlich, laut der Studie „2015 Report: Global Consumer Online Shopping Expectations“, die sich mit Ladezeiten in Onlineshops auseinandergesetzt hat, stellt sich eine schlechte Ladezeit als wahrer Conversationskiller heraus: Das erste Drittel der Webseiten-Besucher springt bereits bei einer Ladezeit von über drei Sekunden ab. Anderen Studien zufolge kommt es bei einer Ladezeit von über drei Sekunden sogar zu einer Absprungrate von 40 Prozent. Neu ist diese Erkenntnis zwar nicht, eine gute Webseiten-Performance ist deshalb aber nicht weniger dringlich – im Gegenteil. Außerdem sind die Ladezeiten einer Webseite selbstverständlich ein Rankingfaktor, wie Matt Cutts, seines Zeichens Leiter des Webspam-Teams bei Google, bereits vor einiger Zeit verkündete:
Die Gründe für lange Ladezeiten sind dabei vielfältig: Von langsamen Servern über zu große Bildern bis hin zu einer schlechten beziehungsweise keiner Komprimierung spielen viele Faktoren eine entscheidende Rolle. Um großen Datenmengen ein wenig entgegenzuwirken, kann es durchaus nicht schaden, die CSS-Datei(en) auf der eigenen Webseite zu komprimieren. Diese sind immerhin für die Optik der Webseite verantwortlich und sollten diese somit nicht ausbremsen. Auf der anderen Seite sind gerade unter Entwicklern übersichtliche CSS-Dateien gern gesehen. Alternativ zur manuellen Optimierung bieten sich deshalb auch diverse „Minify“-Scripts (wie etwa cssmin.js) an, die den CSS-Code nur in der Ausgabe, sprich für den Besucher, komprimieren, während auf dem Server die unveränderte, übersichtliche CSS-Datei zu finden ist. Wer ein solches Script nicht verwenden möchte, kann den CSS-Code dennoch ganz einfach optimieren. Dazu gibt es verschiedene Möglichkeiten, die je nach Stärke der Komprimierung mehr oder weniger die Größe sowie Übersichtlichkeit der CSS-Datei beeinflussen.
Inhaltsverzeichnis
Den CSS-Code in mehreren Zeilen anzuordnen (siehe Variante 1), hat den Vorteil, dass dieser deutlich übersichtlicher und strukturierter ist. Schon das Entfernen der eingerückten Zeilen (siehe Variante 2) spart dabei je nach Größe der CSS-Datei einige Kilobyte. Schreibt man die CSS-Anweisungen jeweils in einer langen Zeile hintereinander (siehe Variante 3), können sogar noch einige weitere Kilobyte eingespart werden, wenngleich darunter die Übersichtlichkeit der CSS-Datei leidet. Letztlich muss jeder für sich selbst entscheiden, inwieweit die CSS-Datei komprimiert und noch für übersichtlich befunden wird. Um den gesamten Quellcode nicht händisch in die gewünschte Form bringen zu müssen, bieten sich diverse Online-Tools wie beispielsweise csscompressor.com an.
Übersichtlichste Variante, dafür deutlich speicherintensiver (Variante 1):
nav {
text-transform:uppercase;
font-weight:700;
font-size:16px;
float:right;
}
Das geht sogar noch besser (Variante 2):
nav {
text-transform:uppercase;
font-weight:700;
font-size:16px;
float:right;
}
Weniger übersichtlich, dafür spart man unter Umständen einige Kilobyte ein (Variante 3):
nav {text-transform:uppercase;font-weight:700;font-size:16px;float:right;}
Um weitere Zeichen und somit Kilobyte einzusparen, sollte man seinen CSS-Code stets in den allseits bekannten „Kurzformen“ schreiben. Das mag dem ein oder anderen auf den ersten Blick möglicherweise ein wenig kompliziert erscheinen, tatsächlich gestalten sich die Kurzschriften in CSS aber als durchaus simpel. Die Angaben werden dabei schlichtweg im Uhrzeigersinn herunterschreiben, sprich „top“, „right“, „bottom“ und „left“.
Ausgeschriebene CSS-Angaben für alle Richtungen, am Beispiel von „margin“:
body {
margin-top: 50px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 30px;
}
CSS-Anweisung „margin“ in Kurzform (empfohlen):
body {
margin: 50px 10px 15px 30px;
}
Sollte die Angabe für „left“ und „right“ identisch sein, kann man einen einzigen Wert an zweiter Stelle verwenden.
body {
margin: 50px 10px 40px;
}
Sofern die Angabe für „top“ und „buttom“ sowie für „left“ und „right“ jeweils identisch ist, verwendet man nur zwei Werte.
body {
margin: 50px 10px;
}
Auch für Hex-Codes gibt es Kurzschreibweisen. So wird aus…
color:#ffffff;
… in der Kurzschreibweise:
color:#fff;
Jede einzelne CSS-Datei stellt einen HTTP-Request dar. Ebenso wie Javascript-Dateien und Bilder. Je weniger HTTP-Requests benötigt werden, desto schneller wird die Webseite an den Besucher ausgeliefert und vollständig angezeigt. Deshalb gilt es, so wenig CSS-Dateien wie nur möglich zu laden, um keine unnötig vielen HTTP-Requests zu erzeugen – eines der wichtigsten Faktoren bei der Pagespeed-Optimierung. Statt beispielsweise einer layout.css, home.css, fonts.css und colors.css ist es von großem Vorteil, schlichtweg nur eine CSS-Datei – beispielsweise eine style.css – zu verwenden, in der alle Styles zusammengefasst werden. Zur besseren Übersichtlichkeit kann man in diesem Fall mit Kommentaren arbeiten, um dennoch Ordnung in eine einzelne Datei zu bringen. Auf eine Zusammenfassung der CSS-Dateien mit der allseits gern verwendeten @import-Funktion sollte man übrigens ebenfalls verzichten, da auch diese zusätzliche HTTP-Requests erzeugt.
Gerade bei der Entwicklung größerer Webseiten, die möglicherweise zusätzlich mehrere optische Updates erfahren haben, kommt es vor, dass unnötige beziehungsweise nicht mehr benötigte CSS-Anweisungen zurückbleiben. Schaden kann es somit nie, die CSS-Datei noch einmal Zeile für Zeile durchzugehen und zu überprüfen, ob jede Anweisung seine Richtigkeit hat und tatsächlich benötigt wird. Das kann je nach Größe der Webseite zwar eine Weile dauern, am Ende kann sich die Optimierung aber durchaus lohnen.
Während CSS-Selektoren keinerlei Auswirkungen auf die Ladezeiten haben, kommen sogenannte Kombinatoren im CSS-Code durchaus in der Performance zu tragen. Gerade die sogenannten Nachfahren-Kombinatoren (Descendant combinators) stellen je nach „Tiefe“ eine Performancebremse dar. Im Falle der Styles für beispielsweise einen Link wäre die schnellste Variante, schlichtweg den a-Tag im CSS-Code anzusteuern. Ebenfalls performant wäre die Verwendung der Klasse des Links, beispielsweise „.ein_link“. Weniger schnell hingegen, aber dennoch passabel ist die Verwendung von Verschachtelungen diverser Anweisungen als sogenannte „Child combinators“, siehe Zeile 3. Verzichtet man auf die Verwendung der „Kind-Kombinatoren“ beeinträchtigt dies in jedem Fall die Performance.
a (schnell)
.ein_link (ebenfalls schnell)
div > span > a.ein_link (eher langsam)
div span a.ein_link (sehr langsam)
Doch warum ist das so? Der Browser liest CSS-Code stets von rechts nach links. Im Falle des obigen, letzten Beispiels würde der Browser zuerst alle Elemente mit der Klasse „ein_link“ suchen, anschließend nach allen Klassen namens „ein_link“ mit einem a-Tag und daraufhin nach allen Klassen namens „ein_link“, die einen a-Tag und ein darauffolgendes span-Tag besitzen, und so weiter.
Weitere Tipps zur Optimierung von CSS-Code auf Lager? Wir freuen uns über jeden Kommentar!
Bildquelle: Google PageSpeed Insights
Sie benötigen eine WordPress Agentur? Wir stehen als Ihre Experten zur Verfügung. Treten Sie mit uns in Kontakt und vereinbaren Sie ein unverbindliches Beratungsgespräch.

Was ist eigentlich ein Was ist ein CDN (Content Delivery Network)? Und wann ist ein CDN wirklich sinnvoll? Alle Fragen, Vorteile und Nachteile zu...
mehr lesen

Komprimierte Bilder und Grafiken sind unerlässlich für schnelle Ladezeiten einer WordPress-Webseite. Lädt eine Webseite zügig, wird nicht nur die User-Experience gefördert, auch die Suchmaschinen...
mehr lesen

„Zeit ist Geld!“ Dieses Sprichwort gilt auch für Webseiten und deren Ladezeiten, denn jede zusätzliche Sekunde kann negative Auswirkungen auf die Conversion-Rate, Akquisition neuer...
mehr lesen

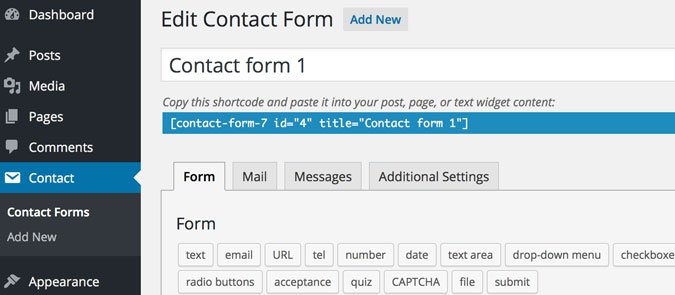
Das beliebte Kontaktformular-Plugin Contact Form 7 lädt die für die einwandfreie Funktionalität der Formulare benötigten Scripte auf jeder Seite. Der Performance wegen sollte man...
mehr lesen
Was ist der Sichtbarkeitsindex? Beim Sichtbarkeitsindex handelt es sich um einen Wert, der die Position und auch die Relevanz einer…
Was sind Komplementärfarben? Die Bezeichnung „Komplementärfarben“ entstammt der Farbenlehre und bedeutet übersetzt so viel wie „Ergänzung“. Bei Komplementärfarben ist deshalb…
Was ist ein Cache? Ein Cache beschreibt einen digitalen Puffer- oder Zwischenspeicher, welcher für gewöhnlich auf Rechner, Browsern und Servers…
IDs sind auch schneller als Klassen, sollten aber richtig und angemessen verwendet werden.
Für die Komprimierung und Optimierung von CSS Code kann ich Google Closure Stylesheets sowie CSSLint sehr empfehlen.
Erstere wendet noch weitere Tricks an. Zum Beispiel kann immer das letzte Semikolon vor der schließenden geschweiften Klammer problemlos gelöscht werden, wodurch man bei der Dateigröße einiges einsparen kann.
Hallo,
kann mir jemand von euch hier den Unterschied bei den CSS-Schreibvarianten erklären? Ich habe leider nicht verstanden was bei „Variante 2“ noch „besser“ ist.
Es sieht für mich alles gleich aus. Danke.
nav {
text-transform:uppercase;
font-weight:700;
font-size:16px;
float:right;
}
Das geht sogar noch besser (Variante 2):
nav {
text-transform:uppercase;
font-weight:700;
font-size:16px;
float:right;
}
Hallo Benjamin,
vielen Dank für dein Feedback zu unserem Artikel. Tatsächlich ist uns hier die Formatierung im Artikel verloren gegangen. Ich habe das Ganze einmal angepasst, jetzt sollte wieder deutlich werden, was gemeint ist.
Viele Grüße
Jan